ADA Website Compliance: Going Above And Beyond to Create Accessibility and Usability for All
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect. _— Tim Berners-Lee, W3C Director and inventor of the World Wide Web
Omni Air International (OAI) is known for its safety and renowned for its service. When the wide body aircraft charter operator turned to Station8 for a new website, our digital team identified a unique combination of requisites to bring the extraordinary digital experience that is oai.aero to life. At the top of the docket? Compliance with the Americans with Disabilities Act (ADA).
ADA Compliance in Website Design and Development
If you’re not familiar with it, the ADA is a law that forbids discrimination against individuals with disabilities in all areas of public life. And while it became a law in 1990, it’s arguably become a bigger deal for businesses today than ever. Why now? In short, the growth of web and mobile apps has necessitated the extension of the ADA to the online world— affecting all businesses with a digital presence that deal with the public. Businesses or services considered a “public accommodation,” i.e. those who deal with the general public, should have an ADA compliant website in line with A, AA, or AAA ADA standards. As a charter operator offering services to the general public, OAI’s website compliance with the ADA AA standard is, in fact, mandated by the Department of Transportation (DOT).
Why Do Websites Need to be ADA Compliant?
When it comes to these types of business websites, the goal of ADA compliance is to create accessibility for all: people with disabilities, older folks, people in rural areas and in developing countries. It’s aim is to provide equal user experience, regardless of your background. For us as website designers and developers, that means ensuring website features work across all spectrums of bandwidth, with screen readers, and on all types of devices, as well as with devices with 2G or 3G internet connections.
How To Ensure ADA Website Compliance
If you’re reading this, you may be wondering, “How does that affect things from a user experience perspective for web designers and developers? Does it interfere?” Before addressing these questions, let’s first examine the tools and resources we referenced to ensure compliance, and then discuss their effect.
As you can imagine, there are many resources available that outline ADA website compliance. Mostly, we followed the Web Content Accessibility Guidelines (WCAG), and referenced this accessibility guide (these WebAIM guidelines also served as a powerful resource). Following the principles of accessibility set forth by the WCAG ensures the website design not only complies, but exceeds standards set forth with the ADA. According to these principles, interfaces should be operable, information perceivable, content understandable, and the meaning of content robust. These are outlined in further detail below:
Operable Website Content
- Mouse alternate navigation, i.e. the site is navigable via the keyboard
- User queues, descriptive page and section titles; e.g. employing a reader so the visually impaired can navigate to the content they are looking for
- Animation limits, e.g. giving the user enough time to absorb information before it changes to the next item of content
- Button size (the average fingertip is 8mm which equates to 32px; all areas where we have interaction in mobile must not go beyond this minimum)
- Responsive (The site functions on all devices at all sizes without any breakdown in delivery of content)
Perceivable Website Content
- Alt Text (All images, videos and graphical elements have descriptive and clear text alternatives)
- Time based media (transcripts for all video which includes audio, and a way to pause/stop all video content)
- Contrast (all text over images has to have a specified ratio to be legible)

Understandable Website Content
- Reading (minimum legible font sizes)
- Hidden content pagination markers (Visible notification of hidden content – in features such as timelines or sliders)
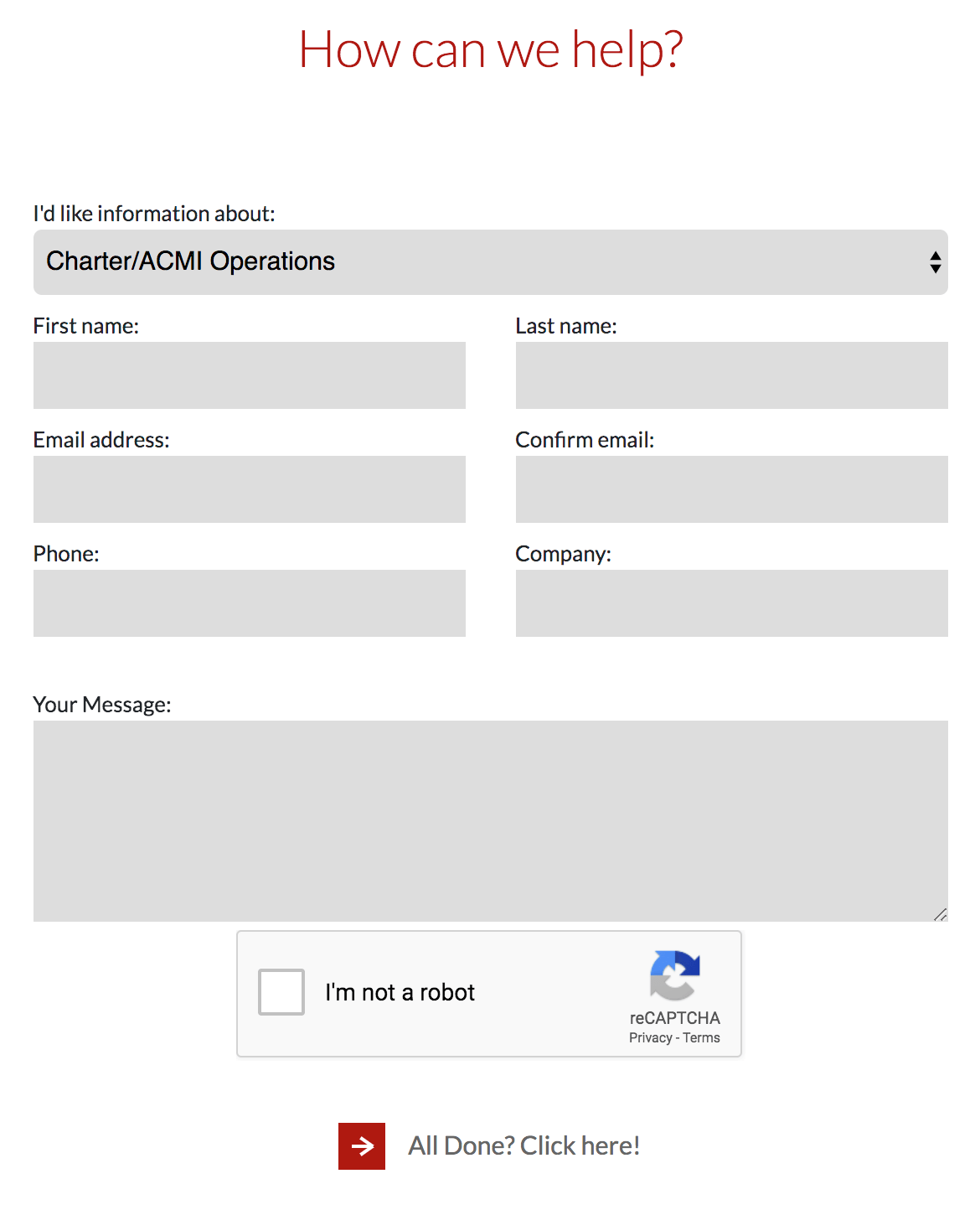
- Dynamic accessible forms (make forms simple with clear notification of errors)

Robust Website Content
- All text and images function in such a way that no matter the device you are using nothing from the experience is lost.
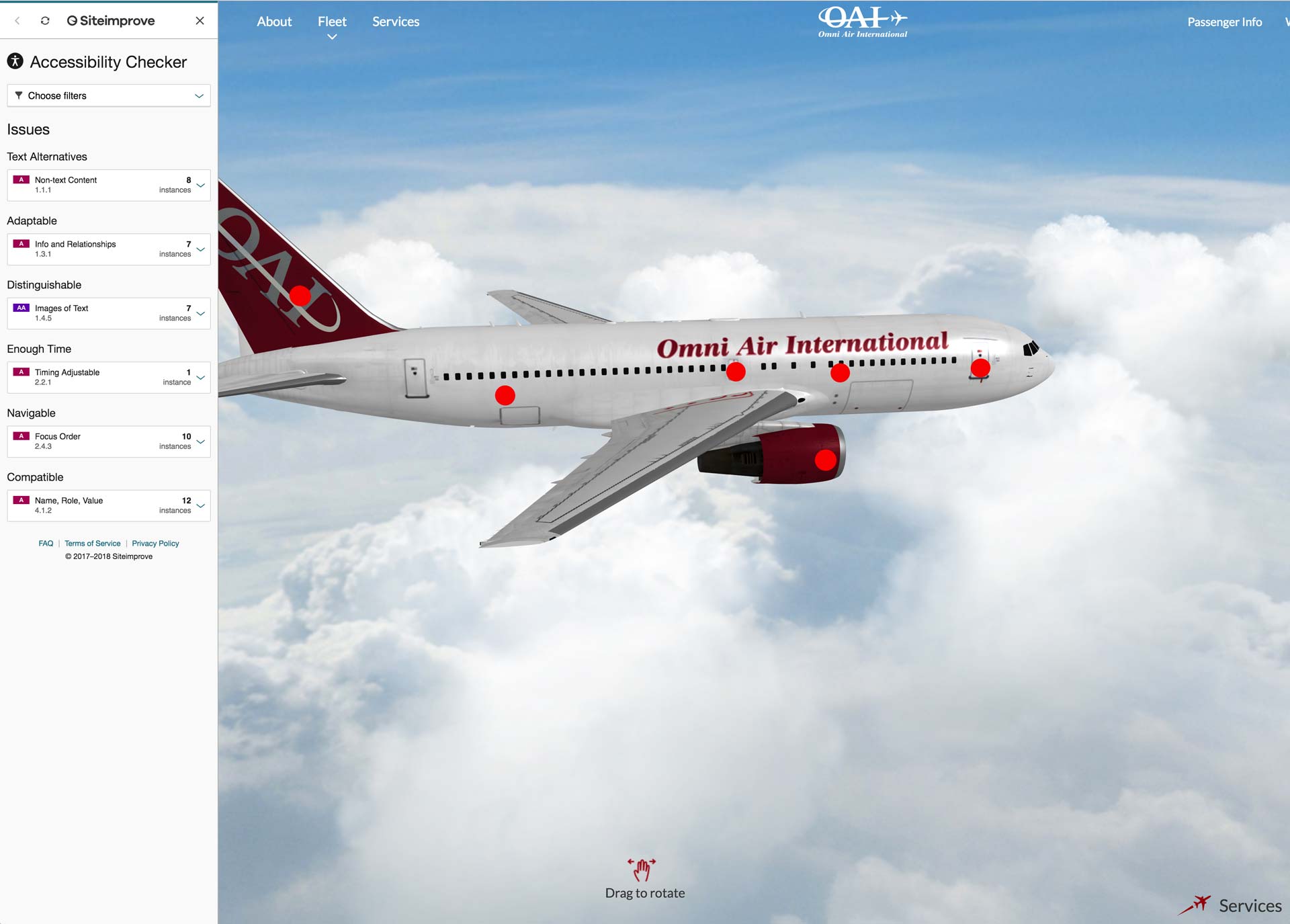
Now let’s talk strategy. For all websites we develop, we first design a prototype, and during the OAI prototype phase, we aligned our designs with WCAG standards. Doing so minimized the potential for snags and holdups we may have otherwise experienced in running development checks. We did, however, run into trouble with the three.js fleet explorer. Since the fleet explorer, a strikingly beautiful and interactive feature central to the user experience strategy, is not ADA compliant, we created another version, a fallback page, that is ADA compliant if you are in a low-bandwidth area, or if you don’t have reader control.
Highlighting Deficient Areas
With development complete, we checked our work with different tools. First, we employed the Non Visual Desktop Access tool, which, simply put, reads the website to the user. All of the descriptively composed alt text we wrote is read back to the user to explain the content they’re intended to see. We optimized user experience and navigation through precise and accurate writing based solely on audio cues. For example, we added a “Skip to main content” button on each page of the Omni website. While it’s not visible on the site, the NVDA begins reading with this button to allow the user to skip the navigation to avoid hearing it repeated with each page visit.
In addition to NVDA, we employed SiteImprove and Wave Accessibility. These tools highlight inaccessible areas to be repaired in development. In addition, these tools provide a visual cue to each image, text block, animation, button or element; a warning icon displays for any non-compliant area based on your selected conformance level, in this case AA. SiteImprove and Wave Accessibility also detect contrast errors, which is great for text over images since often times text over images results in variable legibility based on the size of the view-height.

A Hidden Benefit with ADA Compliant Websites
So, how does this affect things from a design perspective? Is it good or bad? The short answer is that having these compliance requisites doesn’t contribute to a negative user experience. In fact, if anything, they serve to improve UX and UI. They also provide a hidden benefit when it comes to SEO — a silver lining that bolsters your website search engine strategy. Essentially, in executing each item required for for ADA compliance, a website is setup for SEO success. Audio transcripts, alt text and image titles descriptions contribute are all covered with this process. And while there are over 200 considerations when it comes to Google’s algorithm, these items are checklist items to be completed by any SEO worth their salt.
Published: October 26, 2018